Lollipop端末でRatingBarの色が灰色になる問題の修正方法
今やLollipopのサポートをしているアプリが少なくなってきているとは思いますが。 以前、LollipopだけRatingBarの色がうまくコントロールできないことがあったのでメモです。
問題が発生していた実装
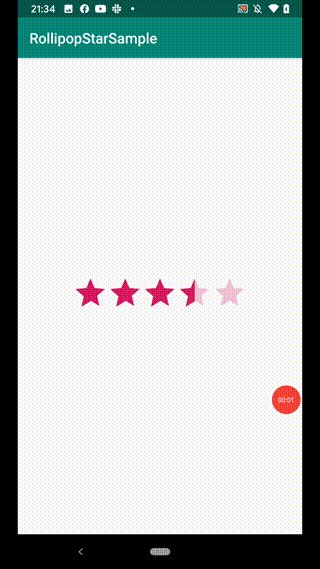
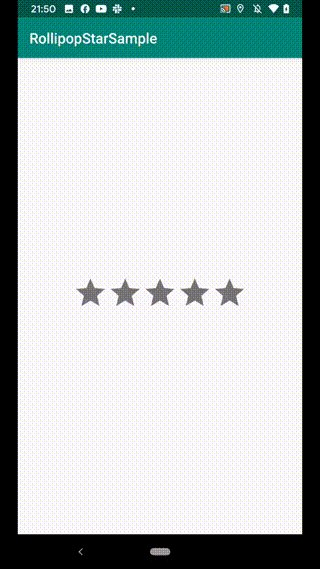
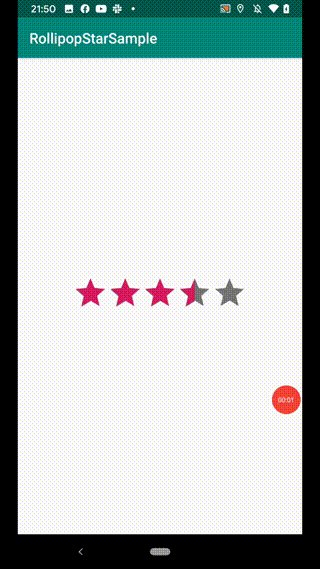
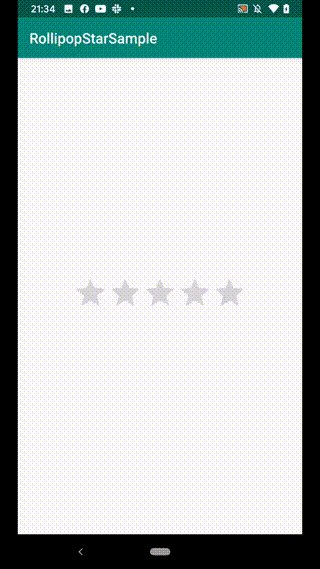
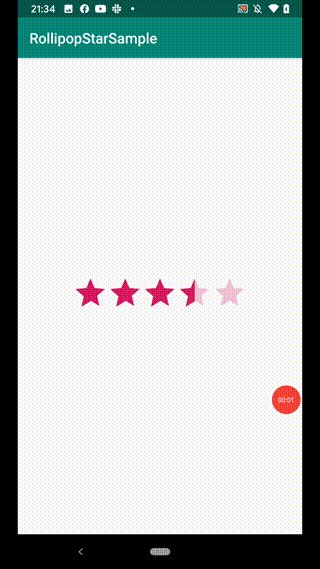
ごく普通にこのようなレイアウトを組んでいたのですが、Lollipopとそれ以外の端末で見え方が異なりました。Android 5.0.2だとタップしてる時は想定通りの色になっているのですが、指を離すと灰色で塗りつぶされてしまいます。同じコードで、Android 10ではタップ時もタップ後もピンクになっています。
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
| Android 5.0.2 | Android 10 |
|---|---|
 |
 |
修正
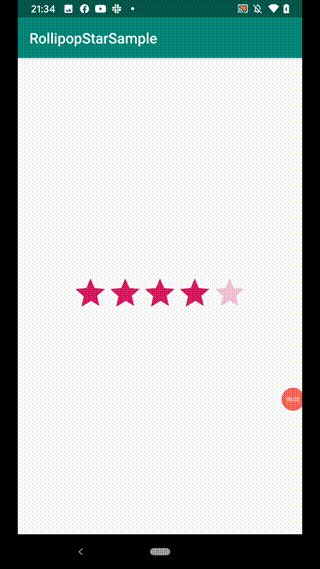
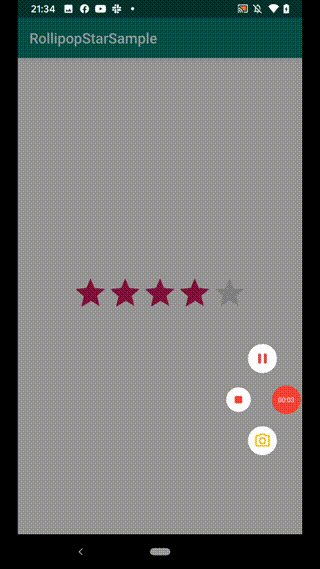
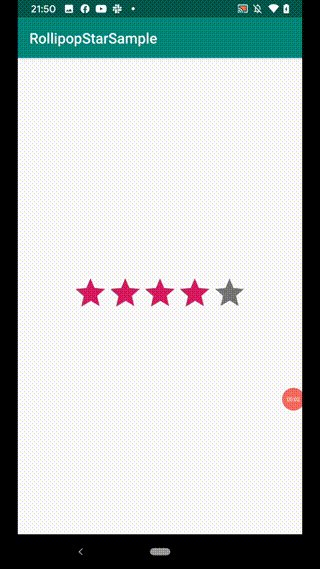
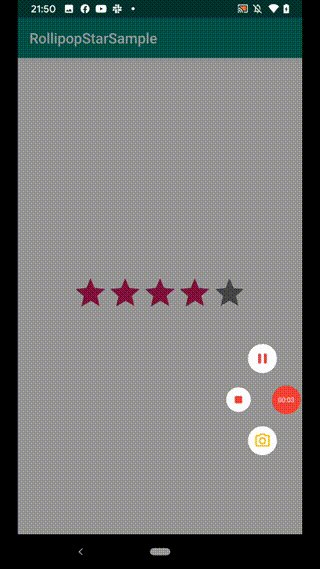
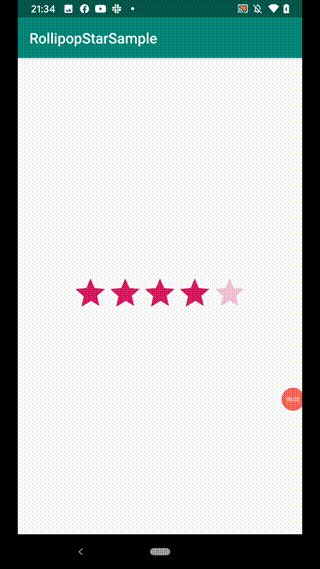
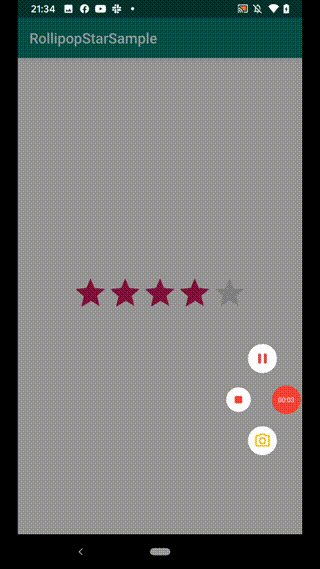
RatingBar Theme working in Marshmallow but not in Lollipopという記事を見つけて、以下のようにしてみたものの、タップ中の色や、Android 10のグレーの濃さが想定通りでなく(style指定を外しても同様)。
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:progressTint="@color/ratingBarProgressTint"
android:progressBackgroundTint="@color/ratingBarBackgroundTint"
android:secondaryProgressTint="@color/ratingBarBackgroundTint"
style="@style/RatingBar"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<style name="RatingBar"> <item name="colorControlNormal">@color/ratingBarBackgroundTint</item> <item name="colorControlActivated">@color/ratingBarProgressTint</item> </style>
| Android 5.0.2 | Android 10 |
|---|---|
 |
 |
最終的に以下のようにしてみたら最初のAndroid 10の挙動と一致しました。
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:progressTint="@color/ratingBarProgressTint"
android:backgroundTint="@color/ratingBarBackgroundTint"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
| Android 5.0.2 | Android 10 |
|---|---|
 |
 |